App Marketplace
Documentation
Build an app
Before you start
Ensure you have the following:
✅ Socotra Core credentials with a product deployed
✅ App Marketplace credentials as a publisher or admin
✅ App Marketplace CLI is installed and authenticated to work with Marketplace Publish API (see CLI Authentication Reference)
# Install globally
npm install -g @socotra/app-cli
# or locally
npm install @socotra/app-cliCreate your listing
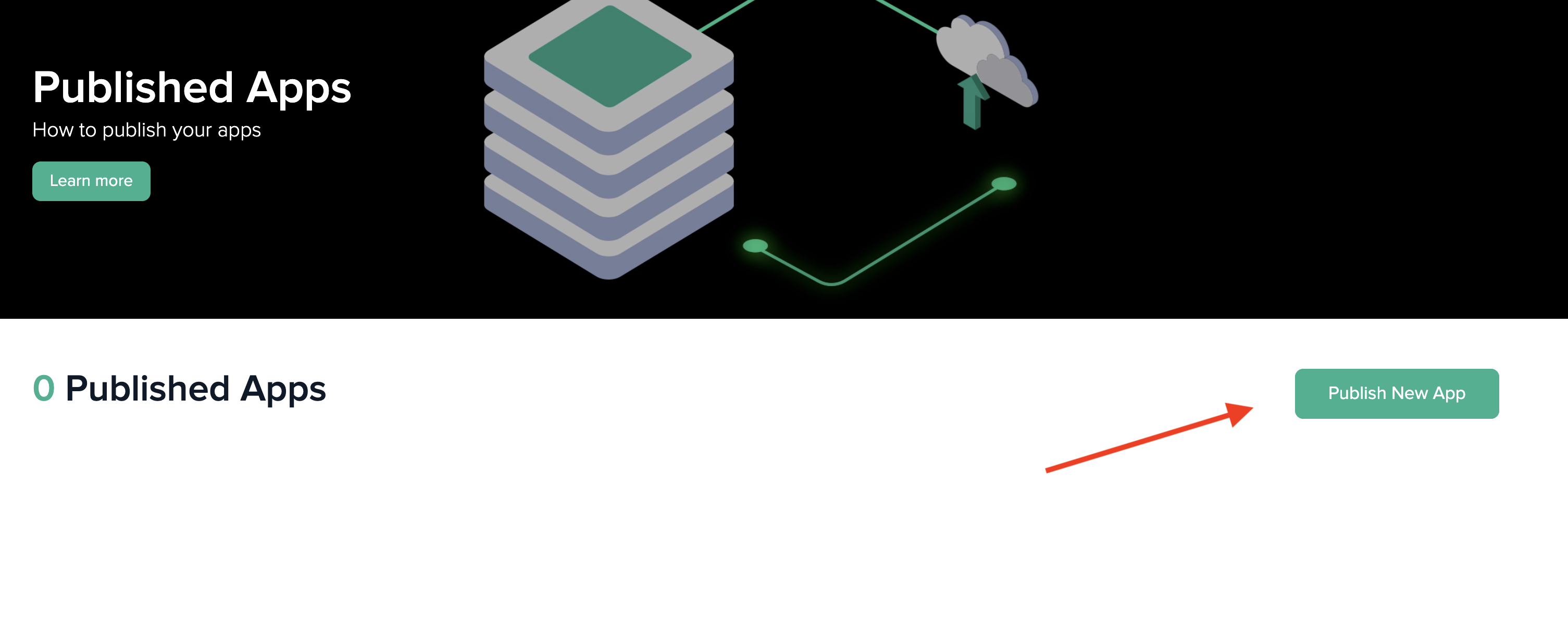
- Click on Publish New App under your publish tab

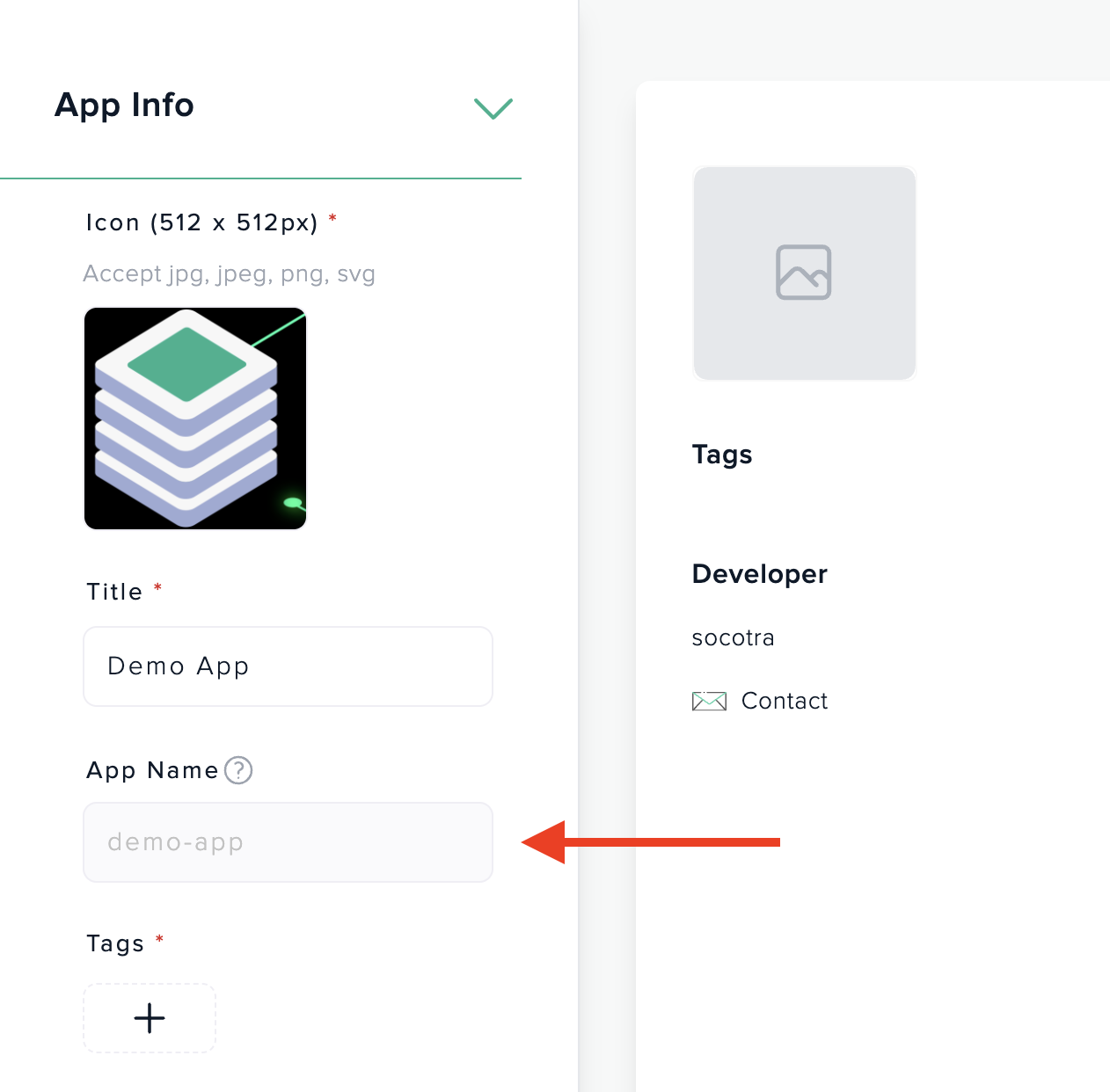
- Fill out required fields, keeping note of App Name, you will use this later

- Describe your product, company, and app offering in the about section
- Technical details, launch instructions, & compliance details should all go under the requirements section
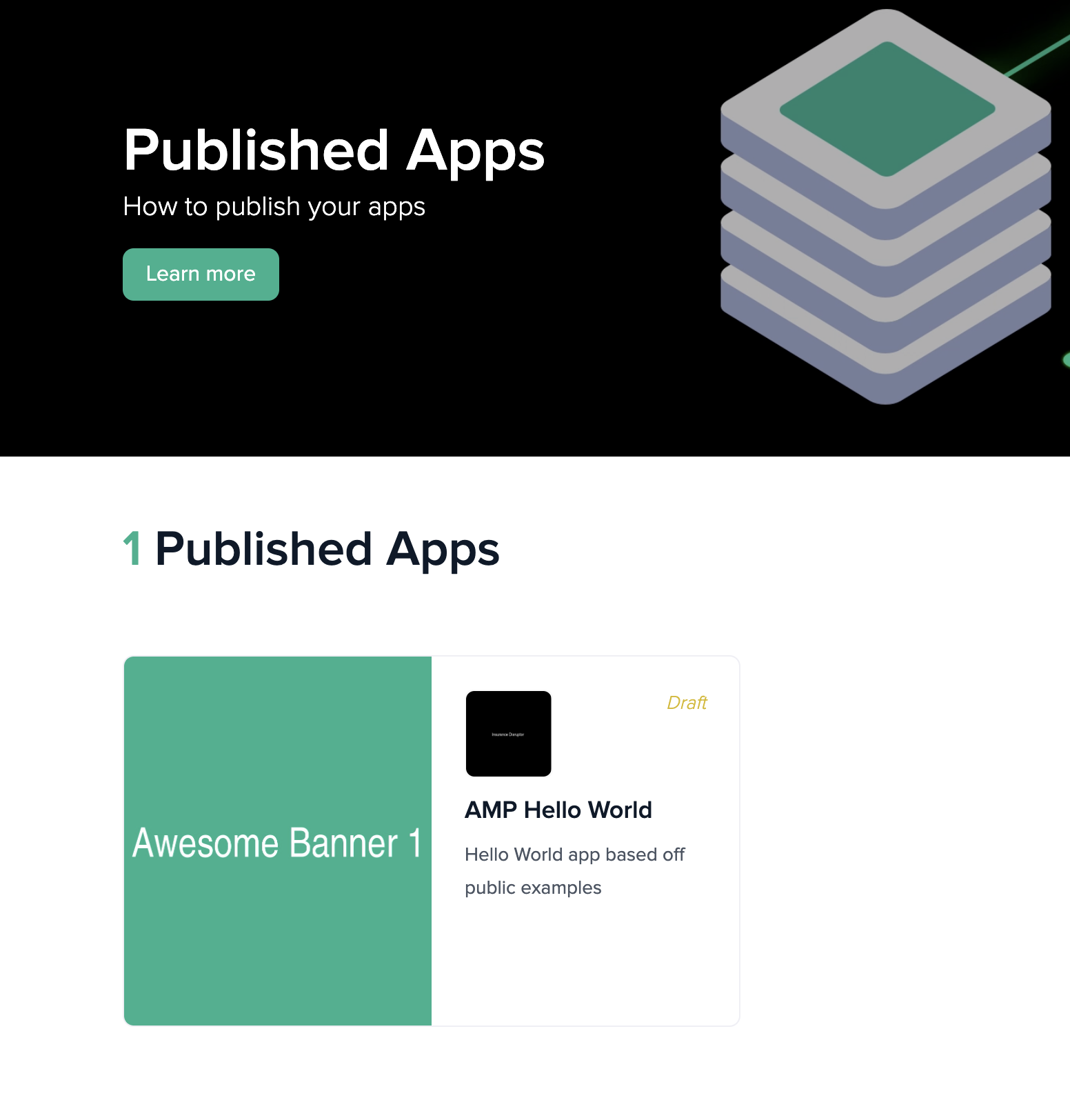
- Review details and click publish

Your new app will be in the DRAFT state until the Socotra moderation team verifies it
Deploy app
These steps follow our .NET example in our public GitHub repository
Create your app bundle
Code
Apps are stateless Docker containers. They will be given all the information (payloads & state) they need to use at runtime from the Marketplace platform via API.
Key requirements:
- Dockerfile - Docker container must use base OS image with
amd64architecture (Example) - Configurable port - Must listen to a configurable port, this port will be overridden by the platform via an environment variable named
SMP_PORT - Health endpoint - The platform will ping the default
/healthendpoint in your container to verify health. Application must expose an endpoint/healthresponding toGETrequests with200 OK - State API - Apps are stateless and event driven, state is provided by AMP on each call.
This state can be used to differentiate inbound requests to your app; remember that a single instance of your app can be serving multiple customers that have each configured the app with their own unique settings and product schemas.
Use settings and mapping fields, defined in the manifest, to help your app be as universal as possible and serve the widest possible audiences.
State request example
const key = req.headers['x-SMP-key']
const response = await axios.get(`${stateApi}/state/${key}`)State response example
{
"settings": {
"additionalProp1": "string",
"additionalProp2": "string",
"additionalProp3": "string"
},
"mappings": [
{
"productName": "string",
"fields": {
"additionalProp1": "string",
"additionalProp2": "string",
"additionalProp3": "string"
}
}
],
"socotraApiUrl": "string",
"tenantHostName": "string",
"token": "string"
}Manifest
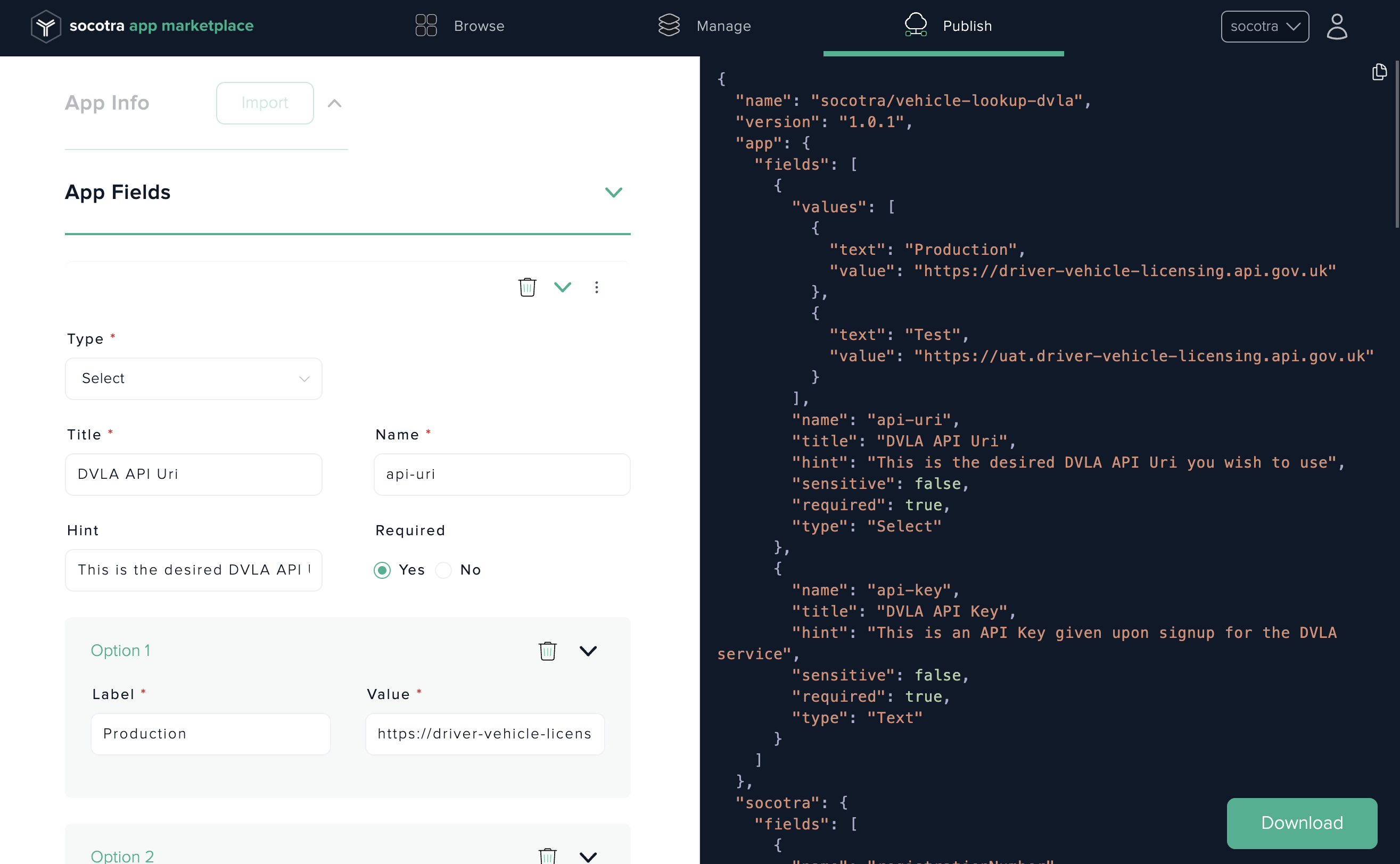
Use the manifest editor on your app listing to create and manage your manifest visually!
This file defines the end-user experience when launching your app; the inputs to these values will be passed as part of state.


Key requirements:
- File Name - AMP will look for
socotra-app.jsonat the root of your Docker image - Socotra Core Integrations - Leverage the Socotra platform to trigger requests to your app
- Webhooks (Core) - Receive request when certain events occur in the policy system
- Autofill (Core) - Modify policy data when requested
- External Rater (Core) - Return pricing information for policies
- Lifecycle Hooks - Run custom logic during different app lifecycles (ex. on install, uninstall)
Deploy your app bundle
- Authenticate with your organizations AMP credentials
socotra-app login
# Provide Client ID and API KeyAPI credentials are managed in the API Keys section of your dashboard
- API credentials are managed in the API Keys section of your dashboardBuild and test example app locally (from DotNet example)
# Build project
dotnet build
# start and build docker container
$ make dr-start-local
# test locally
$ curl -d "@src/Socotra.VinLookup/Models/AutofillPayloadExamples/ExposuresPayload.json" -H "Content-Type: application/json" -X POST http://127.0.0.1:10101/vehicleLookup- Deploy your container to your listing
# this cmd will increment the second digit of the version number in the `socotra-app.json`
# deploys updated version of the app to socotra marketplace
make publish-appDeploy & Launch
- Click Test Launch. Only the publishing organization can launch their draft apps.
- Provide all configuration details
- Your app is now running!
Congratulations, your app is deployed and running on Socotra App Marketplace! The Socotra team will guide you through the final moderation steps if you want to make it public.